面试题
FreeRTOS
CMake
.md预览
DOM型XSS
DDIM
双目相机
ras
哈希算法
hub
springmvc
update
最大降雨量
volatile
医学
flutter
风控数据分析师
B树
三星线刷
重定位
父子组件
2024/4/13 19:06:19Vue父子组件通讯方式及实现
68. Vue父子组件通讯方式及实现
1. props和$emit
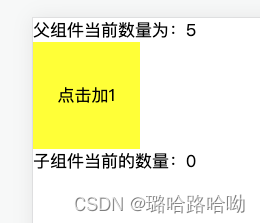
父组件通过props向子组件传递数据,子组件通过$emit触发父组件定义的事件来传递数据。
父组件:
<template><div><child-component :message"message" update-message"u…
子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理:
1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】
2、子组件初始化时更新,随后不再随父组件变化
示…
【精品】vue3 父控件远程获取数据,在子组件上显示不出来
如果在 Vue 3 中父组件通过远程获取数据,而子组件无法显示这些数据,通常是因为数据传递或渲染的时机不正确,或者数据还未完全加载就已经渲染子组件。以下是可能的解决方案:
确保数据加载完成后再渲染子组件:如果父组件…
访问元素和组件:$root 访问根实例、$parent 父组件、ref 子组件
这里介绍的方法可以访问(获取、修改)到根实例、父组件、子组件里面的数据。因为使用这些方法,可能造成难以排查到数据在哪里修改,所以慎用这些方法。 1. 访问根实例: $root 这里创建一个根实例
new Vue({el:"#app",da…
Vue3-22-组件-插槽的使用详解
插槽是干啥的
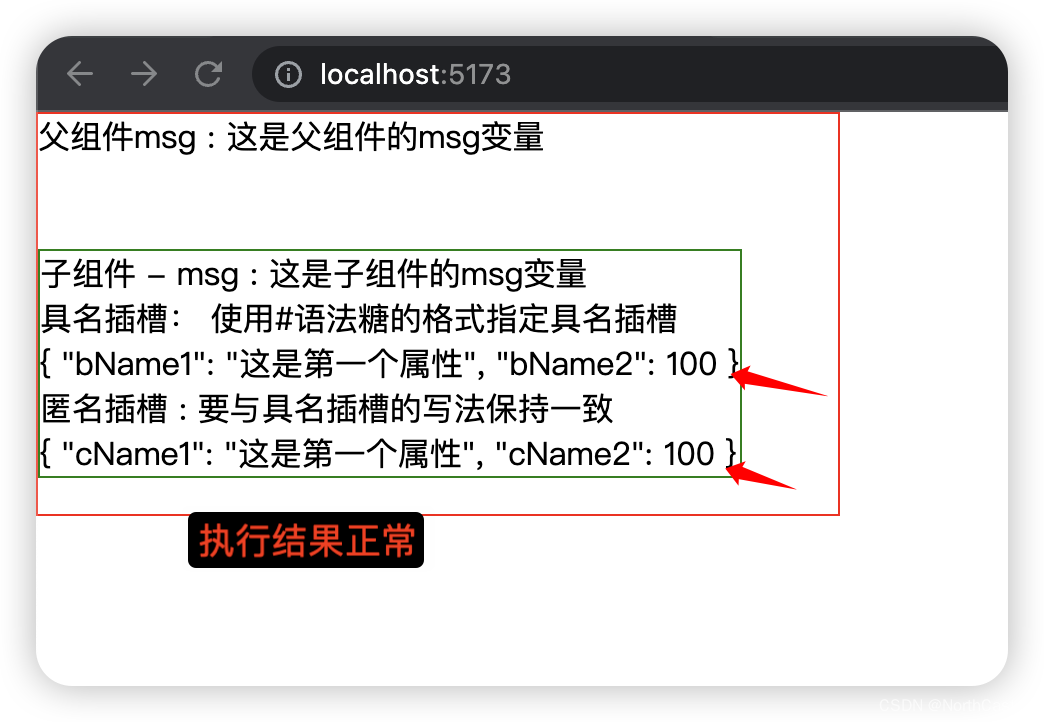
插槽 就是 组件中的一个 占位符,
这个占位符 可以接收 父组件 传递过来的 html 的模板值,然后进行填充渲染。
就这么简单,插槽就是干这个的。要说它的优点吧,基本上就是可以使子组件的内容可以被父组件控制…
vue:多重嵌套的子组件调用父组件方法
vue中子组件调用父组件一般用emit方式,如下:
父组件:
methods:{fathermethod(param){console.log(param)}
}子组件:
this.$emit("fathermethod",param)对于多层嵌套的父子组件,用emit会无效. 可使用provide/inject方式:
父组件:data () {return {}},methods: {XXXX…
vue中router-view父子组件传值失败问题
父组件(index.vue):
<router-view :teamId"teamId" teamInfo"teamInfo" />
// 传值方式::teamId"teamId"
// 接值方式:teamInfo"teamInfo"子组件(/user…